The mobile-first index is currently being trialed but will soon be the Google norm. Ensure your website is prepared for this shift by satisfying Google’s requirements for a ‘user-friendly’ mobile website.
We all know the power of SEO is second to none when it comes to considering your business marketing strategy.
But for all its power, SEO can also be notoriously fickle. Algorithms are constantly changing and adapting every day, and as online store owners, it’s up to us to keep up with trends in order to stand out from the crowd.
>> How to do technical SEO for ecommerce <<
One of the biggest changes modern SEO has experienced of late comes in the form of the mobile-first index. You’ve likely heard the term floating around, but what is it?
Mobile-first means that instead of using content from your desktop site, Google will now primarily use the content on your mobile site to index and rank your pages. As they cut back on crawling desktop versions of websites, it becomes increasingly more important to ensure that mobile versions of your site contain the most relevant and valuable content ever.
So why is this important for your store? Because the performance of your mobile site will be a key deciding factor in whether you continue to rank for keywords that currently bring you that all-important site traffic!
The mobile-first index is already being trialed, although it may take a few years to finally get ‘fully’ mobile-first. In the meantime, it’s important to set things in motion and make sure you’re prepared.
It’s estimated that more than half of all internet traffic now comes from a mobile device, so it’s high time to consider whether mobile versions of your store are as optimized as they can be!

So what’s next?
The good news is that if you already have a responsive site, there’s not much more you need to do other than maintain it. However, some mobile sites show less content in order to provide a better user experience – and if some of that content has strong SEO benefits on desktop, you’ll need to consider how that might affect your rankings.
There are a few steps you can take to ensure your site is all set for mobile-first and we’re going to cover them here:
Think like a customer – user experience is everything.
Much like a physical store, your online site has to be inviting, streamlined and cleverly organized enough to make the visitor want to stay.
The best place to start is with you – get out your own mobile device and browse, add to cart, checkout as your passing customers would do. Audit your site visually (by evaluating displays, and scouting for any obvious issues around font size etc.) and then technically (by assessing factors like page speed).
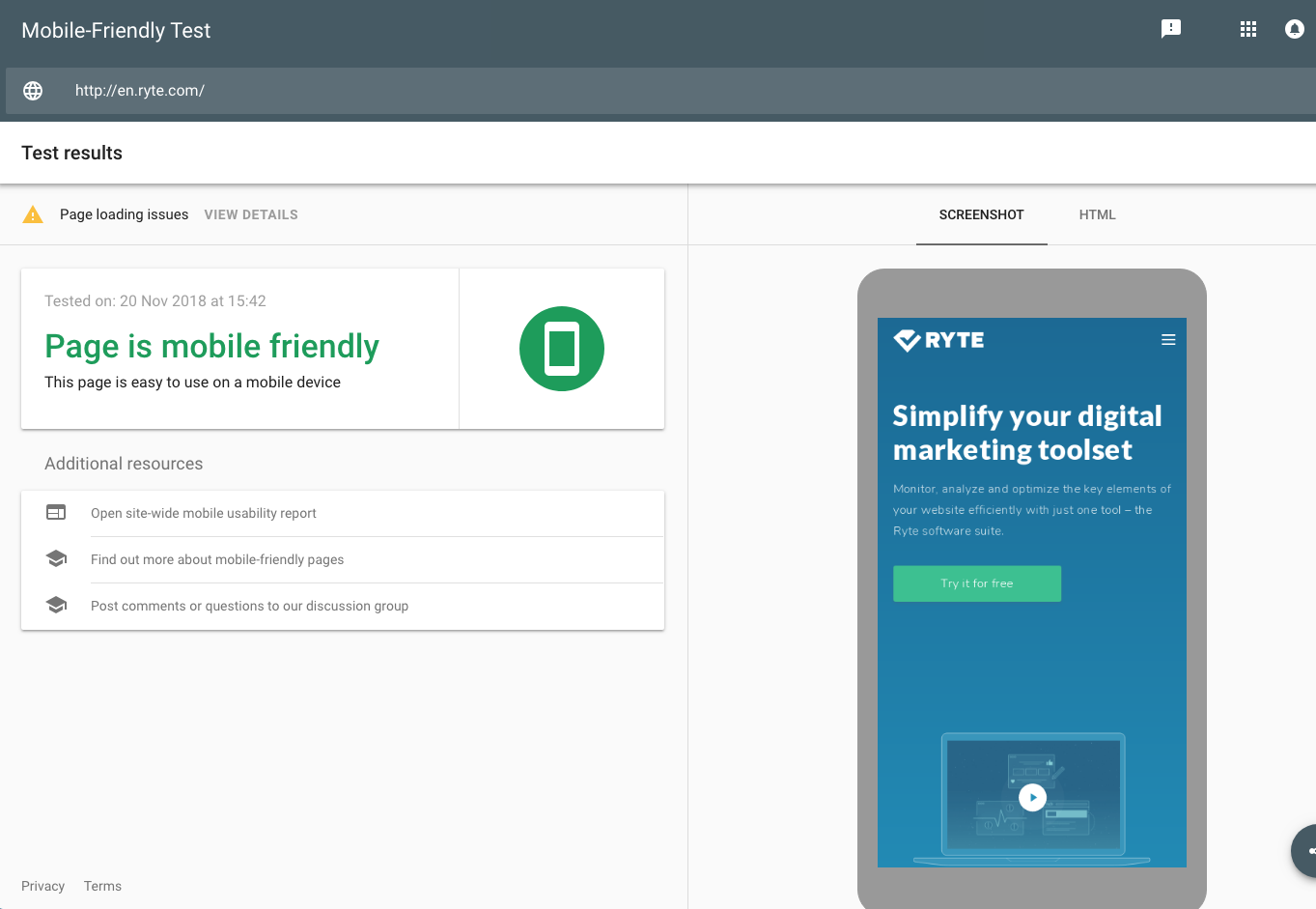
Handy tools such as Google’s Mobile-Friendly Test will also assess your site’s overall mobile readiness.

Another unwritten rule for website owners preparing for the mobile first index is to run a parity audit. When you have two or more versions of a URL (for example, one desktop and one for mobile) a parity audit is the process of crawling each version, looking for any errors and comparing the differences. Whether your website is already in the mobile-first index or if you’re simply preparing for it, running a parity audit will help you ensure that everything on your desktop site is also reflected on your mobile site.
To perform a parity audit, fire up your favorite website crawler, like Ryte. Ryte is great for both basic scans and full overhauls. It provides an ample overview of your site at large but also allows you to dig into the details of each page.
Next, create two separate crawls: one for the desktop version of your site and another for the mobile version. Once the crawls are complete, it’s time to start checking for errors.
It’s best to start your analysis by looking at the big picture. Check for discrepancies in things like the number of URLs found, indexable pages, content length, noindex and robot.txt settings. With Ryte, this information is all at your fingertips, making for a quick and painless parity audit process.
IMG (picture of the Overview)
After identifying larger discrepancies, it’s then oftentimes important to dive into the performance of specific URLs. Take a look at loading times, internal links and images to ensure that your users get the optimal experience on both mobile and desktop. Use Ryte’s Single Page Analysis to get a detailed breakdown of an individual URL.
IMG (picture of Single Page Analysis)
Software that monitors and takes an in-depth look at your page activity is the best way to identify any pesky discrepancies or disparity issues between pages.
With Ryte, tonnes of helpful features can be found and listed by category, enabling you to configure and improve your sites as successfully as possible.
Be not only tech but customer savvy – think about the fact that not every browser supports Flash! In terms of your online store, you should be aiming to avoid any content that requires the likes of Flash technology to be installed.
Visitors want a smooth and fuss-free experience when they visit your site, so the last thing you would want to do is deter them via the likes of disruptive content (pop-ups for example). Look at it another way: unwanted pop-ups are basically the equivalent of browsing a physical shop and being tapped on the shoulder every five minutes while incessantly asked ‘Can I help you with anything here!?’
If you’re intent on using relevant pop-ups that you’ve designed for desktop – make sure they work perfectly on mobile too. Lastly, it’s becoming apparent that Google is penalizing interstitial content. So on the whole, it’s advisable to avoid displaying content that interrupts the user experience in any major way.
When it comes to conversions and overall UX, speed is everything. So if the mobile version of your site is sluggish, there’s no question that you’re losing interest and in turn, website traffic. But help is at hand! You can check your website’s speed using tools like Google’s Page Speed Insights and Web Page Test. Simply pop in your current URL, wait for the results, and voila! You’ll be presented with suggestions on how to make small edits and changes that can improve performance in a big way.
Consider using alternative ways to speed up your user’s mobile experience such as:
If you have a separate mobile site, take time to get back to basics and revisit all core areas including:
The bottom line is that any unnecessary activity on your site can cause delays in load time. Typically, 47% of consumers expect a web page to load in 2 seconds or less, so you need to be doing everything in your power to ensure a fully streamlined experience. So, now that you’re up to speed on mobile-first you can get on with ensuring your e-commerce sites are fully optimized.
Following the above tips will guide you in the best direction for passing Google’s current criteria for what classes as ‘user-friendly’ – ultimately giving you the best chance of being seen amongst the billions of other rankings.
Prepare for the Mobile-First Index with Ryte for FREE
Published on 01/30/2019 by Charlie Carpenter.

Charlie Carpenter is the co-founder and CEO of Kite. He is a mobile advocate with over ten years of industry experience. After working for large and small agencies for many years, he co-founded Kite; a software solution for print-on-demand, zero inventory merchandise, and personalized photo print goods. As well as an entrepreneur, Charlie is a seasoned product strategist with experience of various types of digital projects which include: Responsive and Adaptive Websites, Mobile & Tablet Apps, Hybrid Apps, Cross Platform App development.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo