Mobile internet is becoming increasingly important. More users access the internet on a mobile device than on desktop, which means website operators need to make sure their websites have great mobile usability. Find out 5 tips in this article for mobile conversion optimization to ensure success among mobile users.
No-one feels it as much as agencies do. The trend is moving further and further towards "mobile." A landmark for mobile usage occured in 2016, when people using the internet on mobile devices finally overtook desktop users. That's why mobile conversion optimization has never been so important.
Through my occupation, I get insight into a lot of analytics accounts. The percentage of mobile users ranges between 50 to 70%, but many companies complain about below-average conversion rates on their mobile websites.
If you're nodding your head, this article is just right for you: here are 5 helpful approaches to mobile conversion optimization.
What looks like a medium amount of content on desktop can mean astronomical page lengths on mobile devices. On smartphones, only a fraction of the page width is available for the website; lines are shorter, and items that are next to each other on desktop are underneath each other. This results in three aspects that aren’t great for usability:
1. The page can't be skimmed over quickly. This means the user can’t get such a quick overview which makes it more difficult to decide whether they want to delve more intensively into the content.
2. The scroll bar on the right edge of the mobile browser is so small due to the large page, that it makes the document seem even bigger.
3. Texts look longer and therefore more complicated than they actually are.
Best practice for your mobile conversion optimization: reduce the amount of content!
To put it in the words of Steve Krug (Don’t Make Me Think): "Get rid of half the words on each page, then get rid of half of what’s left."
When cutting down on the amount of content you have, make sure that it doesn’t make your offer less clear, and don’t remove any vital information. Content should (always) be reduced to the minimum amount possible.
When talking about website optimisation for mobile internet, people often forget that there is no mobile visitor. Your mobile visitor is your desktop visitor, just on their smartphone or tablet rather than on their desktop.
A study conducted by Google & nielsen indicated that as early as 2013, 77% of all mobile searches were done at home or at work - in other words, where a desktop computer is within reach.
Therefore, it makes little sense to pursue different "looks & feels" or even different marketing campaigns for mobile and desktop. Anyone who browses on their smartphone just to buy on desktop later on shouldn’t be confused by the different approaches to communication on different devices.
Multi touchpoint marketing: From the offline world to the online world
Most online marketing professionals know how to successfully burn through money: Start an advertising campaign without first having an associated campaign landing page.
In print, radio or TV, this tactic also works great: The new poster is printed, the new spot recorded. There really is no time anymore for a suitable landing page . The visitors come in droves to the website, but nobody really wants to buy anything.
Follow these 4 simple rules for your marketing campaigns:
Many users use their mobile device to gather information, and they’ll buy later on their desktop.
Test it and see what effect it has on your sales when the primary communication of the mobile site is focused on the user's need for information - rather than a potential need to buy:
For example, on mobile devices you could offer the option to have an email sent with an info PDF (for example, "3 quick wins for more conversions") before the actual service is offered. For users who are in a rush, the direct purchase option should of course still be easy to find, and the purchase process should also be optimized for mobile use.
There are countless screen sizes and resolutions for a variety of mobile devices. The average "fold" (or the lower edge of the visible area of a web page that cannot be scrolled) is impossible to define in the mobile environment. Even if you can roughly determine the number of users on your website, there are still those people who roll onto their side in bed, and suddenly see everything in landscape format ("landscape") instead of in portrait format ("portrait").
The bottom line: You cannot make everyone above the fold see the same amount of content. (At least not if you want to avoid time and design blasting Javascript and CSS excesses.)
By the way: Your users are used to scrolling down on mobile websites.
Even if you are not able to completely renounce the “above the fold”-myth, just use this simple workaround: Place a mini CTA (Call to Action (Button)) high up on the page, which will then bring the visitor directly to the form or main CTA. With the automatic scrolling movement, the rushed user reaches his destination immediately; at the same time he sees what he could read - if he wanted to.
Bad reception; data volume used up.
There are many reasons for a slow mobile internet connection, but if your users come across a slow moving mobile website, they’re unlikely to visit again. Follow these steps to make sure that your page loads as fast as possible, even if there is a slow internet connection:
Tip: In the Chrome browser (on the desktop) you can simulate connection speeds and experience first-hand how much your users may suffer.
Not all users enjoy navigating through mobile websites - for many people it can still feel awkward and complicated. The user might not know if they will even find what they’re looking for, and how complex it will be, so they just save themselves the trouble and leave it.
People use their smartphones in many situations. For example:
All these situations have one thing in common: at the end of the journey, when the commercial ends, or when your friend has arrived, you put your phone back in your pocket. This means one thing: the mobile visitor has time constraints.
Therefore, for almost all mobile websites, it’s helpful to keep reminding the user that the whole thing is "quick and easy". Whether it's a booking, an inquiry or a product search followed by a purchase.
Here are 3 simple examples to inspire you:
Online shop homepage:
Hotel landing page:
Landing page for a local business:

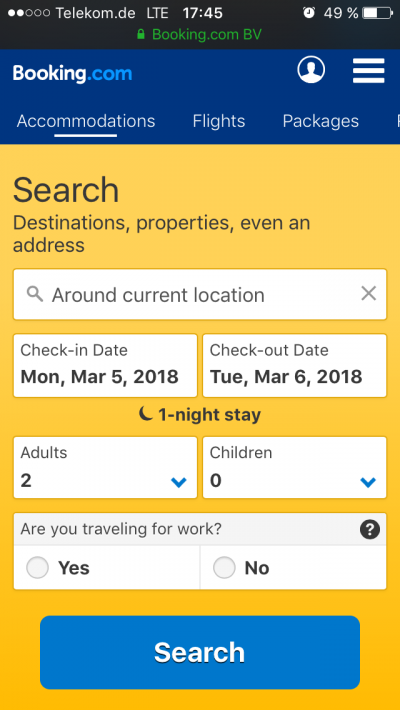
Figure 1: booking.com understands what mobile users want and gets straight to the point. (Screenshot)
Think about the following questions when creating or optimizing your mobile landing page to help your users as much as possible.
1. How did the user get to your landing page?
2. What does the user expect to find on your landing page when they first look?
3. Which products, services or information could the user currently be interested in?
4. What are the decision-making stages, and what information does the user need for each one?
5. In which stage of the decision-making process is the user when they are looking at the landing page?
6. Which call to action is appropriate now? Test your normal call to action button against a click to call solution.
You can make your website mobile-friendly in just a few simple steps. Pay attention not only to technical details, but above all to contents for the mobile context.
Here is a summary of the most important things:
Happy optimizing!
Improve your mobile conversion rates with Ryte FREE
Published on 03/08/2018 by Nils Kattau.

Since 2004 Nils has carried out more than 1,800 A/B tests. Today, as a leading conversion optimizer, he advises medium and large companies on boosting their sales and leads online. He shares his knowledge regularly in lectures and on smartimize.com, the first consultation tool for “do-it-yourself” conversion optimization. Find out more about his work on nilskattau.de.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo