Mobile first is now the name of the game in the online world. We’ll show you (and all those who have missed out on mobile SEO so far) why mobile friendly is important, and how to make your own website really mobile-ready.
In 2013, only 16% were surfing the web on their smartphones. By 2018, more than half of all Internet users were using their mobile phones online: the number of mobile users tripled within five years. Of course, these figures do not mean that users are exclusively using their smartphone, but it clearly is becoming the preferred device for internet use, alongside desktop PCs, notebooks, game consoles and smart TVs.
You could argue it doesn’t really matter how people are surfing the internet, as long as they get to your site. But, mobile internet use is different from PC surfing. On a mobile device, users don't have a keyboard or mouse, and they have a much smaller screen. Depending on where you are, the mobile internet connection to your smartphone may be much slower than your broadband connection.
This means that mobile internet users appreciate short loading times and easy-to-use devices. Mobile optimization therefore primarily means good UX, content optimization and technical optimization.
Mobile websites are not only important for satisfied users, but also for Google. Since 21 April 2015, Google has been showing how important mobile optimization of websites is. Since then, "mobile friendly" has been a ranking factor. Just one year later, Google once again optimized its "Mobile Update" (aka "Mobilegeddon"). Page Speed then became a ranking factor for mobile websites in 2018. In the same year, Google launched its "Mobile First Indexing". Since then, the mobile version of a website is indexed preferentially.
Your users and Google show you why your website should be mobile-friendly. And now we'll show you what's important for mobile optimization.
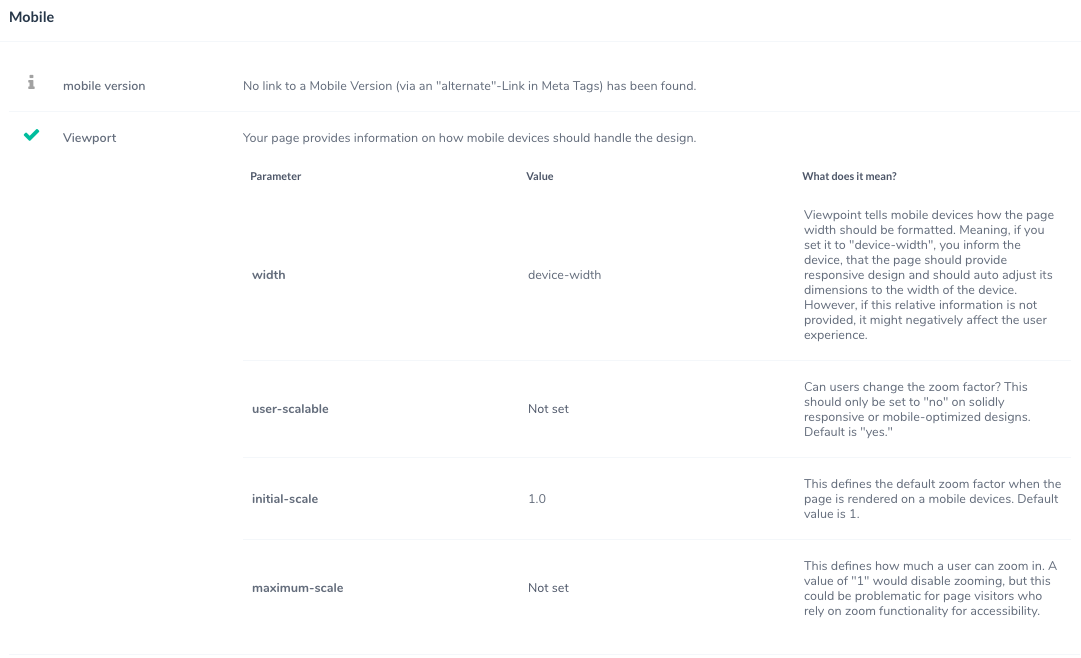
On the market, there are now numerous free and paid tools that can help you check whether your website is mobile-friendly. For example, you can do a free website analysis with Ryte.

Figure 1: Mobile Insights in Ryte's Single Page Analysis
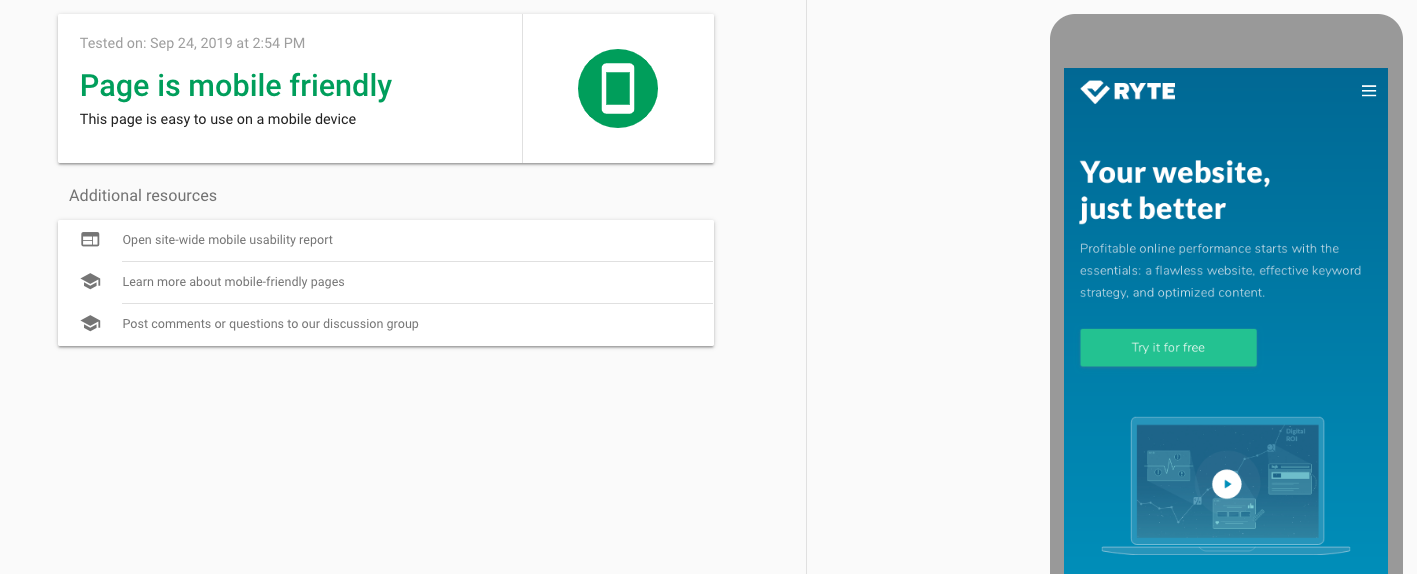
If you're not sure if your website is mobile friendly, you can run Google's Mobile-Friendly-Check.

Figure 2: Mobile friendly test with Google
In practice, three variants are usually used for mobile-friendly optimisation.
This variant is a state of the art technique for mobile websites. The HTML code is the same for the desktop page as well as for smartphones. CSS is used to adapt the content and layout of the mobile page to the screen of the mobile device.
The advantages: The effort for the page maintenance is low, because you only have to maintain one version. There is also only one URL, which is suitable for all types of mobile devices such as smartphones or tablets, which in turn saves resources for the Googlebot. No redirects are required to get an optimized view for that device. This significantly reduces loading times. In addition, such redirects can be error-prone, and can have a negative impact on the usability of the website.
The disadvantages: You cannot customize the mobile page or make it stand out from the desktop version.
With this variant, mobile websites are delivered with a code (HTML and CSS) tailored to the user agent. The URL remains the same, regardless of whether you access the website with your smartphone or computer.
The advantages: There is only one URL for all devices and you can define the specifications for the corresponding output device very precisely on the basis of the user agent.
The disadvantages: The output of code variants means that you have to do more page maintenance and, above all, pay attention to many details when making changes.
In this case, the mobile page has its own URL that corresponds to the URL of a desktop version. The content on the mobile website can be the same as on the desktop URL, but does not have to be. Usually, two different HTML codes are output. On the desktop variant and the mobile pages, rel=alternate tags are inserted to refer to the other version.
The advantages: You can optimize the mobile page perfectly to the output device.
The disadvantages: The programming and maintenance effort is significantly higher than with the previous options. You have to maintain two pages.
Google itself recommends responsive webdesign as a solution for mobile SEO. These are the main advantages of responsive web design compared to the other two options:
When crawling, the Googlebot can recognize whether your website is mobile friendly:
| Type of alignment | Indicator for the Googlebot | Implementation |
| Responsive Webdesign | viewport-Metatag | On mobile Web pages in response design, the viewport tag must be inserted in the header. This can look like this: <meta name="viewport" content="width=device-width, initial-scale=1.0"> In this case the pixels of the website are displayed independently of the output device and the website adapts to the output screen. |
| Dynamic Serving | Vary Header | With the help of the Vary header, you can prevent the desktop version from being accessed with a smartphone browser. The following must therefore be inserted in the http header: Content-Type: text/html Vary: User-Agent |
| independent mobile website | el=alternate | If you choose the mobile URL, the tag rel=alternate must be inserted in the source code of all web pages. It is important that rel=alternate is added to all pages that have a corresponding mobile URL. Example: Desktop version refers to mobile version: <link rel="alternate" media="only screen and (max-width: 640px)" href=http://m.myurl.de > By specifying "media" you can also specify when the browser should output the mobile URL. |
Progressive Web Apps (PWA) or Accelerated Mobile Pages (AMP) are alternatives to the preferred responsive web design. These pages are mobile friendly from the ground up and offer several advantages.
AMP and PWA both have a very slim source code. While AMP can convince above all by its speed, PWA offers functions like native apps. For example, these can be stored as icons like an app on the mobile screen. You can find a step-by-step guide to AMP here.
Both variants have the disadvantage that they cannot be easily individualized in comparison to responsive websites.
Apps are usually more flexible, since they are geared to the different operating systems of the individual end devices, and can therefore use a number of features of the corresponding device. However, developing an app requires more internal resources as well as costs.
There are many ways of improving the page speed of mobile websites:
The biggest difference between calling up a website with a smartphone or the desktop is the different screen sizes, meaning the page is operated differently.
In mobile optimization, you should pay attention to the following factors:
1. offer the user the content that is really needed. Ask yourself whether there is content on the website that you can do without, or that you can display more easily. Use short sentences. Important: Desktop = Smartphone - the websites should have the same content.
2. don't place touch elements too close together: your users will operate the mobile website with their fingers via the touch screen. If the space between individual controls is too small, the page is difficult to use because, for example, a finger hits two elements at once.
Tip: A distance of at least five millimeters between touch elements is recommended. Each element should be at least seven millimeters high.
3. Format input forms best with relative sizes: Input fields for addresses or other data should adapt to the screen. The input fields should be as large and clear as possible on a mobile device so that it is easy for the user to make entries and thus get to their destination more quickly.
4. use as few different fonts as possible: the more uniform the typeface is, the better text can be read on small screens.
5. Pay attention to a sufficient font size: Google itself recommends font size 16 as the basis. This is defined in CSS pixels. The definition of the CSS class for the font size can look like this:
body {font-size: 16px;}
Möchtest Du weitere Schriftgrößen verwenden, können diese dann in Relation zur Basis angegeben werden:
.small {
font-size: 12px; /* 75% of the baseline */
}
If you are using a responsive mobile website, you are at an advantage, because the viewport tag displays pixels independently of the output device.
You can download a comprehensive guide to mobile optimization as an e-book here.
Even if you have now read a complete guide to mobile SEO, you should always keep in mind that mobile optimization is only one part of your SEO measures. Regardless of how the mobile website is displayed on smartphones or tablets, unique content with added value continues to count for users and Google. Despite or even with mobile SEO in mind, you should invest at least as much time in great content to achieve top rankings and inspire your users.
Are you sure Google can crawl your website? Check with the Ryte free account!
Published on 09/24/2019 by Kate Aspinwall.

Kate worked at Ryte from 2018 to 2021. She previously worked as a Brand Strategist at a Boston-based creative agency. She is passionate about branding, international marketing, and finding the best vegetarian restaurant in Munich.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo