Discover why website audits are important for your business, define your website audit goals and more.
Are you looking for a complete, easy-to-follow guide on how to audit websites? Well bookmark this page, because here is everything you need to know.
We’ll explain why website audits matter, identify some common goals, and show you a step-by-step process for executing them (the CAPRI framework).
By the end of this guide, you’ll be a website auditing wizard, ready to dive into projects big or small. Let’s get started.
Contents
Imagine that some years ago you built a perfect hotel for vacationers to have a relaxing and enjoyable stay in. The building work was impeccable, the rooms were adequately sized and thoughtfully laid out, and the decoration was dazzlingly stylish. Everything was ideal, your guests had a great time, and nothing could be improved!
Well, what if over the years you forgot to check if everything was still suitable? The needs of your guests changed, there’s not enough space anymore, the plumbing got leaky, and your once-stylish trimmings became dowdy years ago. Things started to fall in disarray and hotel visitor numbers started to decline.
If it’s not being assessed and monitored, your website could end up in ruin like my poorly-maintained hotel! In today’s vast digital world, it’s crucial to provide the highest quality website experience possible, or else potential visitors and customers could leave and seek out other businesses.

Figure 1: Similar to maintenance work on a hotel, your website also needs regular review and maintenance.
Website audits ensure you catch any problems, locate potential to grow even more, and create prioritized action plans to get improvements made effectively.
Ultimately, these audits keep you on track to achieve your digital goals, whether that’s new revenue, more visitors, brand loyalty, or whichever KPI needs attention.
Later on, I’ll be detailing a comprehensive audit process to get you started. It’s worth knowing that every audit you create and present should be customized to the recipient’s expertise and role, the website’s size (larger websites can take a lot longer to fully audit) and what the domain’s primary purpose is (what is important for an online shop isn’t always necessary for a magazine, for example).
Another huge factor that impacts what kind of audit you’ll be running is the expectations of your client or stakeholder. Understanding this at a very early stage is paramount, as it will determine how long you need and what focus should be taken. Below I’ve listed some example audit goals to become familiar with (the names can be changed of course):
This type of audit is perfect if the recipient is a new client/stakeholder who isn’t so skilled in the ways of digital marketing or web development. A quick website evaluation involves taking a speedy glance at content and technical assets to get a better idea of which area or pillar makes the most sense to focus on in another deeper analysis. This is recommended if the client isn’t yet certain of what love and care their domain needs.
SEO (Search Engine Optimization) audits are necessary for domains that wish to gain more traffic and revenue via organic search results. Ranking in popular Search Engines like Google requires being a relevant and high-quality resource, while also making sure content is easily accessible by analyzing crawlers and bots.
Therefore these types of audits cover a multitude of topics, ranging from keyword research to search performance analytics, content quality checks, technical status, and more.
Content (words, images, videos etc) that you host on your website gives you a better chance of resonating with your ideal audience, and builds up a relationship that can result in more incoming traffic and customers.
Content Control audits therefore involve keyword and topic research to uncover gaps not yet targeted, and assess the quality of existing resources to locate any necessary improvements.
These audits can require qualitative judgements and creativity, consideration of the entire customer journey, and are ideal for smaller businesses looking to grow with the help of a content strategy.
This audit specifically makes sure that all assets and resources on your website are fast, stable, and functional. Slow pages cause frustration for users and result in high exit rates and low conversions, so a Performance Proof audit is important to carry out to keep optimizing this important Website UX pillar.
These types of audits are usually more technically advanced, and normally require developer support for implementation.
Making your web pages accessible for all is important for the good of your incoming visitors, as well as for the state of the web. It ensures that anyone can use your website, no matter their ability, preferred device, location, or language.
An audit with these topics in mind will focus on UX and web design fundamentals, so make sure to involve those teams to get improvements underway.
For established domains that are eager to achieve more success online, a holistic Website UX discovery audit can be an ideal action to take, as it focuses on the 6 core pillars of optimal websites: SEO, Quality Assurance, Performance, Accessibility, Compliance, and Sustainability.
This type of analysis can take longer to complete as there are many areas to address, but it gives you crucial insights into any chinks in your website armor, and reveals which pillars are the weakest.
Implementing learnings from this kind of analysis normally involves a joint effort between web development, design, digital marketing, and other website-centric teams, which is why prioritization is a very important step.
Please try not to be too overwhelmed by all the different types of audits possible! Whereas they have different outcomes and focus areas, the steps you need to take to achieve those learnings will be similar.
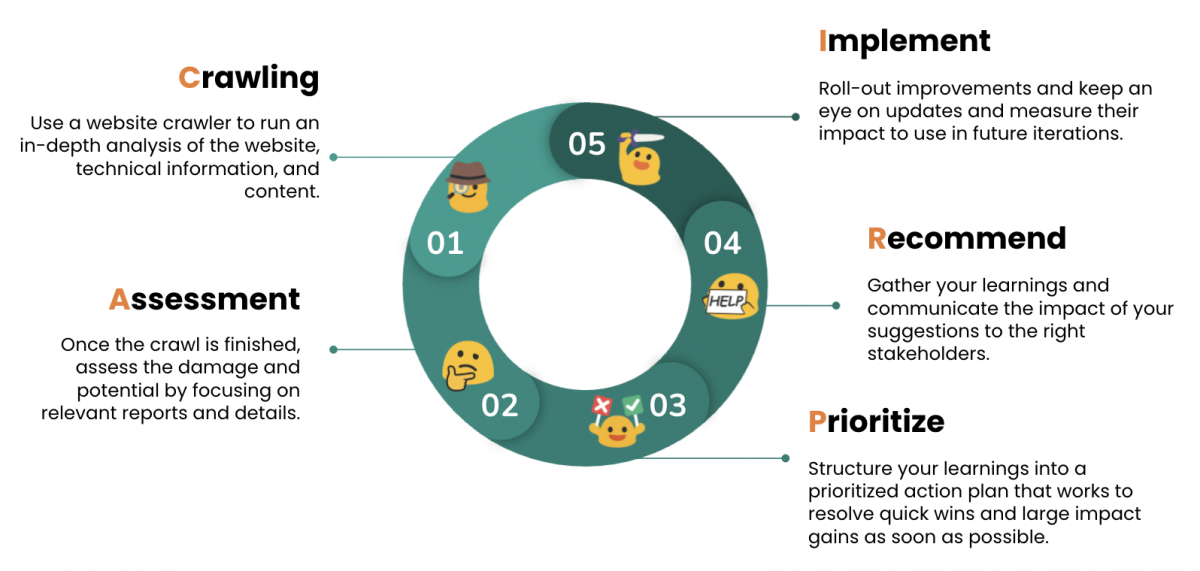
In this section I’d like to guide you through a simple framework for creating comprehensive and focused website analyses, and I’ve named it the CAPRI Framework (whether it reminds you of the Italian island, stylish pants, or a childhood juice drink doesn’t matter too much!).
CAPRI stands for Crawling, Assessment, Prioritization, Recommendation, and Implementation. It summarizes each crucial step needed to create stunning website audits.

Figure 2: The CAPRI framework
Let’s dig into each of those steps below so that you can master their individual steps!
Crawling is a process carried out by Search Engine bots and site analysis tools (like Ryte!) in order to analyze many aspects of a website, from its style and content, to its technical behaviour and the way it’s all linked together.
Imagine a crawler as being like a spider that travels from page to page via links, and gathers information about each page along its journey.
How to start a website crawl:
When the crawling has finished, you’ll receive a quick report in your inbox that summarizes the key learnings it detected, and enables you to start off an analysis quickly and on the right track.
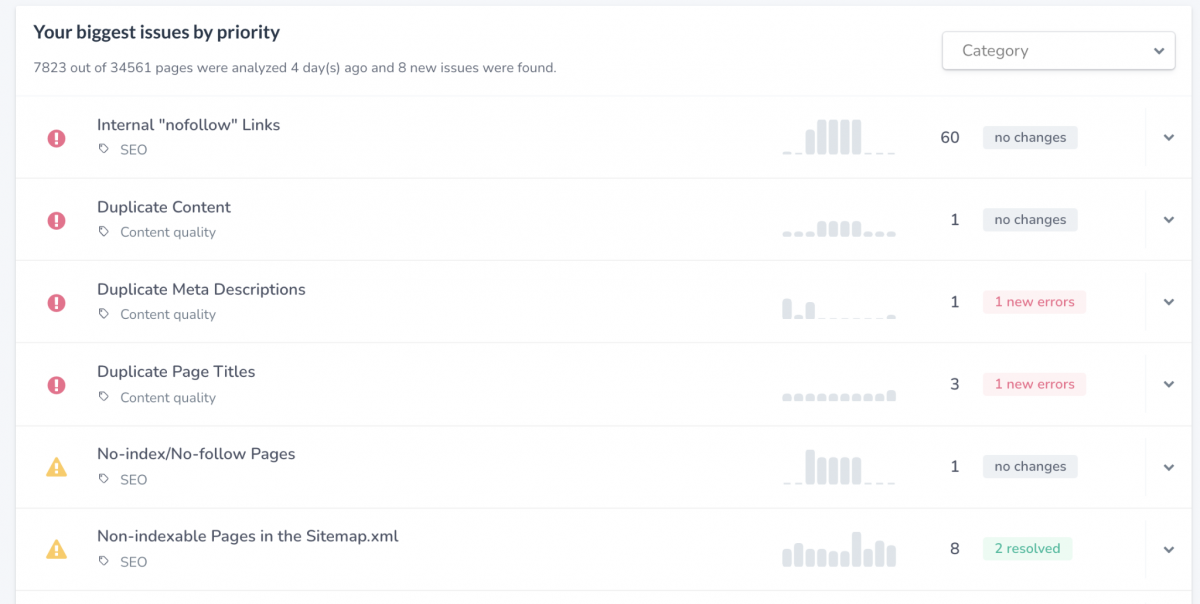
The next best place to start in Ryte is the Issues Overview, which prioritizes optimizations based on how impactful they will be for the site’s current health.

Figure 3: The Ryte issue overview provides a first overview of website issues and their priority
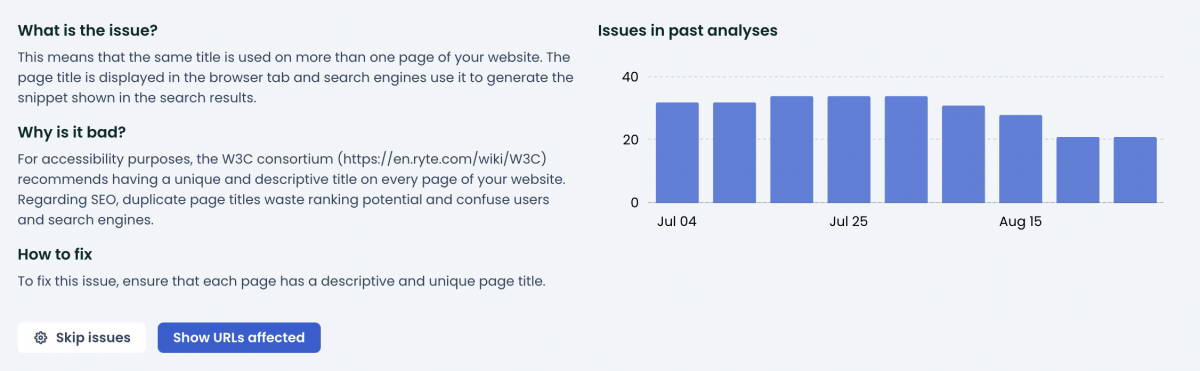
Analysis results can be quite overwhelming at first glance, so take some time to become more familiar with each of the recommended tasks, before exploring it further. And if you’re new to auditing websites, Ryte explains what each problem is, why it’s an issue, and how you can ideally fix it.

Figure 4: Use the explanations in each report to better understand website issues
When visiting the report, you’ll be presented with a list of affected URLs that will be ordered and sorted depending on the type of fix necessary. For example, the “Broken Pages” report shows you all the incoming links pointing to that broken page so that you can visit them and remove the link, or update it to point to a working URL. Again, if you need any support in those reports, simply click the question mark icon and an explanation will appear.
Rytebot seeks out 40 important website issues in total, but from the main navigation on the left side you can also explore loads of areas that give you ideal optimization recommendations.
Here are some of the most common yet frustrating issues to be investigated when assessing the crawl results:
| Issue name | Description | Potential fix |
| Duplicate Content | Duplicate and near duplicate content is confusing for users navigating your site, and can also reduce organic rankings as Search Engines aren’t sure of which page is the most relevant version, and it could even be viewed as spammy behavior. | If pages have very similar text on the same topic, merge the content on the best performing page and redirect the duplicates to the original page version. If pages are duplicate because of technical reasons (e.g. it has URL parameters), add a canonical on these pointing to the original. |
| Unoptimized titles and descriptions | Meta titles and descriptions help the right users find your content in search result pages, so it’s important to make the best possible first impression from the get go. Having duplicate titles means that users can’t find the best page for them, and content that is too long will be cut off. | Provide a unique title and description for each page that deserves to rank in search results. You should write these with users in mind, and very briefly summarize the page’s purpose while also aiming to fit the ideal length (which you can check with our Snippet Optimizer). |
| Broken images and missing alt tags | Content is so important for many reasons, so when images break, it can really kill a user experience. Additionally, check for images that are missing alt text, which is an image description provided for screen readers and for when images break. | Fix any broken code or check whether the image still exists but in a different location and update the HTML. Provide descriptive alt text to images either directly in the HTML or in your Content Management System. |
| Weak internal linking structure | A clear and logical site structure enables users to discover pages and move easily through the site, and it ensures search engines can properly analyze content and understand connections. If not considered, some pages could end up with no or very few incoming links, meaning the content is rarely found and receives a lower priority. | Using reports such as Orphaned Pages and Pages with few incoming links, identify pages that need some link equity, and then link to those from relevant pages. Ideally, work towards having a well-structured content hierarchy and internal linking elements (e.g. “Related products/articles”) that makes sure there is a good automated system in place. |
| Slow, clunky pages | We can all be impatient when accessing information, so having a fast website is crucial to avoid losing customers. This topic can often be overlooked, and pages can become heavy in file size because of large images and JavaScript files the browser needs to tackle. | Use Ryte’s Performance reports to find slow pages in need of love, and heavy images that should be compressed and resized. Keep your CMS up-to-date and remove unused plugins. Locating the most frequently used heavy assets and affected subfolders helps you find the best quick wins to recommend to clients. |
Over time, you’ll know exactly where to find each issue and which are the most important ones to address.However, the problem is that you simply can’t fix everything!
Optimizing websites costs time and resources, so you need to really pick your battles here, even for businesses that have a lot of developers and marketing power. Presenting large lists of tasks to clients overwhelms them, and doesn’t give enough information about the severity of the issue. This is why prioritization is a key part of your auditing process and probably the most important.
In this third step, we’re going to turn our list of results into a really structured audit report that clients can effectively work with. You will have already started prioritizing issues based on hints from Ryte, but we’re going to go the extra mile and… prioritize the prioritizations!
Implementing a fix costs resources, which all comes down to money. If a developer needs to spend three days working on a fix, that’s three days they could have spent building a shiny new feature that attracts more customers, so management will always question what outcome website improvements will have on incoming revenue. In other words, what will be the return on investment (or ROI) for this fix?
I come from the SEO world where calculating ROI is incredibly difficult to perfect, mainly due to Google’s machine learning and algorithms making it impossible to be certain on what will lead to more clicks and conversions.
This is why huge and pricey fixes should always be tested first on a smaller amount of pages before rolled out fully. As a little tip, curious marketers should check out our SEO A/B testing feature to really experiment with confidence.

Figure 5: Use Rytes SEO A/B testing feature to reliably evaluate optimization measures
With that being said, by gathering confirmed ranking factors, proven UX best practices, and years of existing research, it’s possible to build cases around your recommended website iterations. Try to always consider what impact a change is intended to have on incoming revenue, traffic, and its scale.
Because of this, it’s very important that you are equipped with as much evidence and ammunition as you can get – so be sure to get access to the site’s Google Search Console and Google Analytics properties (or other traffic analysis tools).
In Ryte, you can assess how well organic traffic is performing, find potential for even more growth, and see which pages are really struggling to get incoming visitors because of poor website UX. Even if SEO isn’t a focus for the website you’re auditing, good rankings in Google are the outcome of high-quality websites, so I like to see organic traffic as a sign of quality either way. You should also connect your Google Search Console and Google Analytics accounts to Ryte to add another prioritization dimension in website issue reports. Then the crawl details can be backed up by analytics data, and it’s easy to sort broken page fixes by incoming sessions and slow pages by bounce rate, for example.
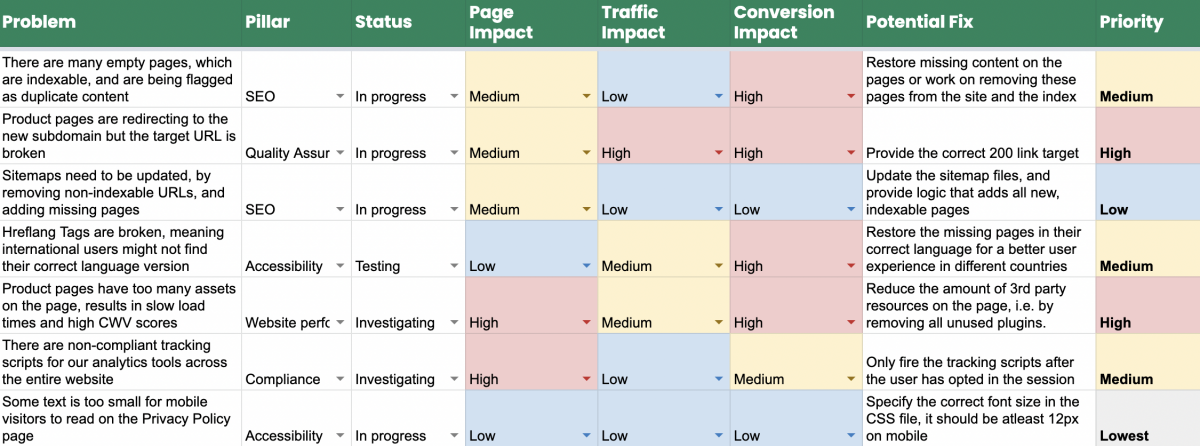
With this information, you can better judge what impact your endorsed iterations will have based on revenue and traffic. To help organize findings and their impacts, feel free to borrow my handy Google Sheets template. Here each impact has a weighting and will calculate the priority based on the impact.

Figure 6: Template for prioritizing your website issues
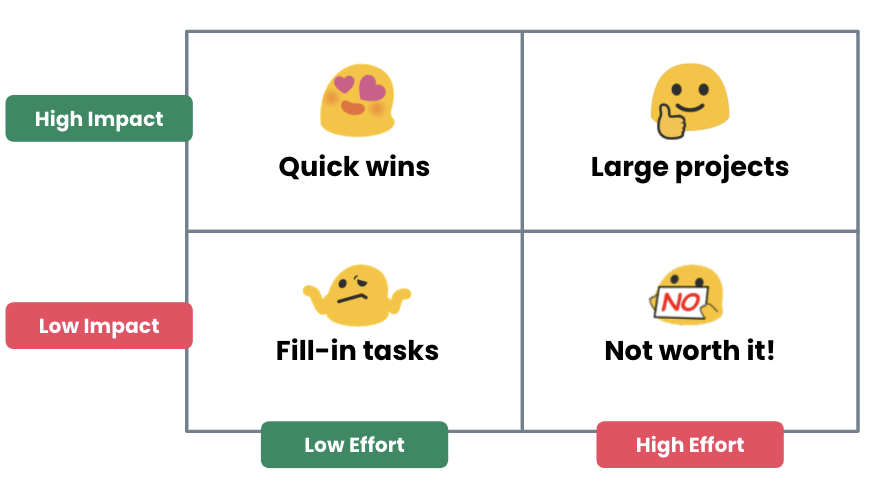
You can skip this step if you are already wise in the ways of priority judgement! However, the next one is definitely a must. Whereas some updates have a high priority, they may require a lot of time and energy to implement, so you need to consider both dimensions to reach a final action plan. For this, I like to create very simple impact vs effort matrices that will be used in presenting to clients or management.

Figure 7: When prioritizing website improvements, you should consider both the impact and the effort involved
You can map tasks to each quadrant, from “high impact & low effort” quick wins (everyone loves those), to the important tasks that require more time and consideration as a “high impact, high effort” project.
“Low impact but low effort” tasks are more filler topics that can be done, for example, at the end of a sprint when all important tasks have been completed. Finally there are the “low impact, high effort” tasks that can go in the bin – and stay in the bin.
By now you should have a lovely prioritized list of tasks for your website to succeed, but it’s not quite a fully fledged audit yet. You need to plan out all potential solutions and suggest them in order of impact and effort required.
If you’re working for your own website, you should already know what kind of technology your website uses and will have a good idea of how to resolve problems, but those of you working for clients should raise this question early on in the audit process. Here are some important questions to ask them:
When you have all of this information, you can create an effective, empowering website audit that takes their very specific situation into account. Having audited hundreds of websites myself, I can safely say that every set-up was different, so churning out a list of generic issues and fixes won’t provide a good service.
Something else to also bear in mind here is that even though there may be best practices in existence, and you might have engineered what you believe to be the best solution to a website issue, developers and product owners will likely have a better understanding of what works best for the current website. Always remember to suggest and recommend solutions, rather than dictate and micromanage.
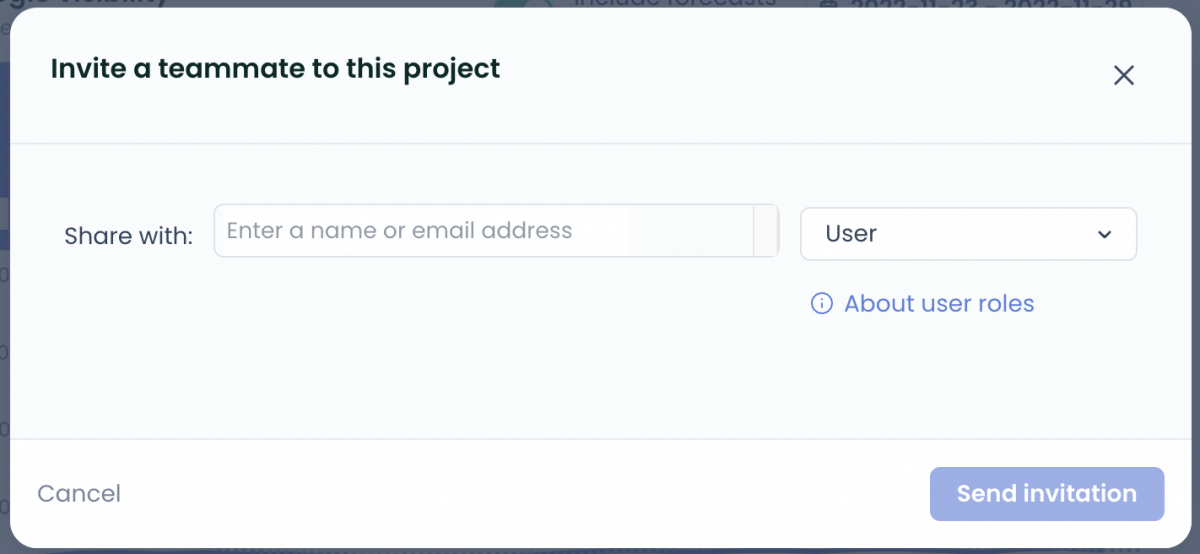
With all of this in mind, formulate a report with your findings, screenshots, links to reports (yes, you can add your client as a user to your Ryte account if you wish!), descriptions, and your proposed solutions. This deliverable should go together with URL exports and technical data, so that everything can be accessed for the roll-out phase.

Figure 8: You can easily share your Ryte projects or individual reports with your team
When presenting your findings and recommendations, set up a meeting to go through the results with the stakeholders, and use very simple and clear slides created with the audience in mind. Don’t inundate C-level folk with technical details!
Be very high level in your explanations and always communicate the value of suggested tasks and strategies. If they want a detailed run through, they can check the report.
Because of your outstanding audit, fixes and changes will start rolling out. How involved you are in this process really depends.
To effectively do this, you need to document each major website improvement in a relevant format, such as a shared document or on a project management tool like Confluence, Notion etc.

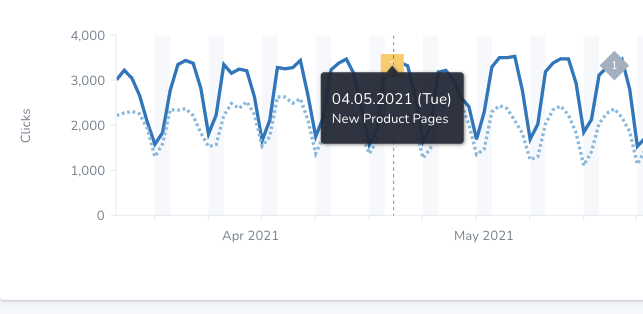
Figure 9: Add custom events to your Organic Search Reports to track when changes were made.
And one more top tip: remember to make annotations to your organic traffic reports by adding Custom Events (see screenshot above), and create Segments for all pages that received that fix.
This means you can report any impact and developments to focus KPIs, not just to prove that you’re a good website UX auditor, but to help secure more resources for future iterations.
Of course, not every stakeholder needs access to your toolset, as they won’t always have time to take a look at the reports. Create weekly or monthly reports for stakeholders that display the results, or export overviews and reports as a PDF that you can send to them and explain any movements.
There is no “single best way” to audit a website. Investigations can range from very quick checks to really in-depth, holistic analyses that span multiple weeks. However, there are some key factors to remember that every good audit needs to be:
If you follow these guiding points, our simple CAPRI framework, and the overall goal of working towards a perfect Website User Experience, you’ll become a website auditing professional in no time! Happy Optimizing :)
Start auditing your webiste with Ryte!
Published on 12/19/2022 by Izzi Smith.

Izzi is Product Marketing Team Lead at Ryte, as well as a passionate WUX advocate that loves to support everyone in creating better websites for their visitors. Izzi regularly presents at Ryte’s webinars and industry conferences, where she enjoys sharing her expertise and memes. When she's not optimizing, you can find Izzi at one of Munich's beer gardens or playing video games.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo