Open Graph tags can significantly improve your click-through rate on social media. Learn what you need to know to successfully begin implementing them on your website.
Open Graph is a protocol social networks use to define how a URL should be displayed when shared on social media. Special snippets of code called OG tags specify how elements like the title, description, and preview image should be shown on the social feeds.
The Open Graph Protocol was first introduced by Facebook in 2010, replacing “Facebook Connect” which was previously used to verify Facebook profiles of websites. Facebook, LinkedIn, and Pinterest currently use Open Graph.
Twitter has its own meta tags called Twitter Cards. They work similarly to Open Graph but use the prefix “twitter” instead of “og.”
Both Open Graph tags and Twitter Cards are located in the head section of a website.
Do you already use meta tags like meta titles and meta descriptions to help improve your visibility in the SERPs?* If not, you should be, if so, you can think of Open Graph in a similar way. A well-optimized and targeted preview of your URL will help significantly improve the CTR of your post on social media. As Cyrus Shephard notes in his article on Must-Have Social Meta Tags, Think of it as conversion rate optimization for social exposure.
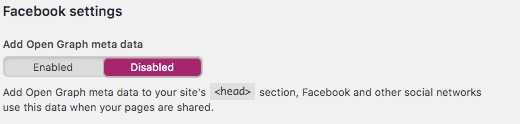
The Yoast SEO WordPress plugin makes it super easy to implement Open Graph on your WordPress pages.

Figure 1: Click "Enable" to easily implement Open Graph metadata in WordPress using Yoast SEO.
The following is a list of the most common and essential Open Graph tags to implement on your URLs.
og:title specifies the title of a page. This is one of the most important og tags, as the title of a page is often displayed prominently next to the image of a Facebook post and strongly influences the CTR of a post.
To ensure that your title is always displayed correctly, it should not be longer than 65 characters.
<meta property=”og:title” content="Open Graph tags are your secret to good CTR on social"/>
Figure 2: Example of og:title in the source code
og:description specifies the description of a page, just like the HTML meta description. When implementing an og:description, you should focus on creating a description that encourages users to click by giving them an indication of what they can expect from your link. A good description will also help avoid user disappointment and prevent a high bounce rate. Facebook recommends two to four sentences for the description. So it’s best to keep the character length for the Description Open Graph tag at around 200 characters.
<meta property=”og:description” content=”Open Graph tags can significantly improve your click-through rate on social media. Learn how to successfully implement them on your website. “/>
Figure 3: Example of og:description in the source code
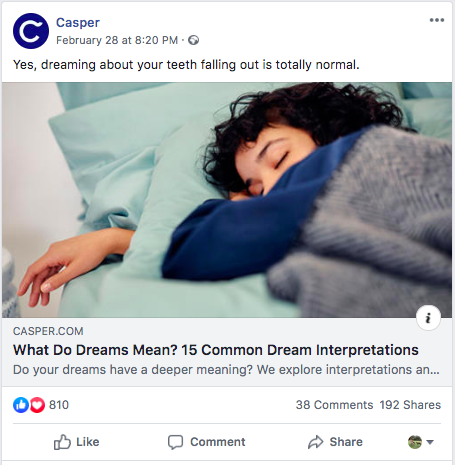
og:image is one of the most important open graph tags as, unsurprisingly, images are very influential in a viewer’s decision to engage with a post on social media. For most URLs shard on social, you should make sure that you are setting a custom og:image. If not, it’s likely that your generic default image will show, which will impact the performance of your social post.

Figure 4: In this example, the image displayed has been set as the og:image by the mattress company, Casper.
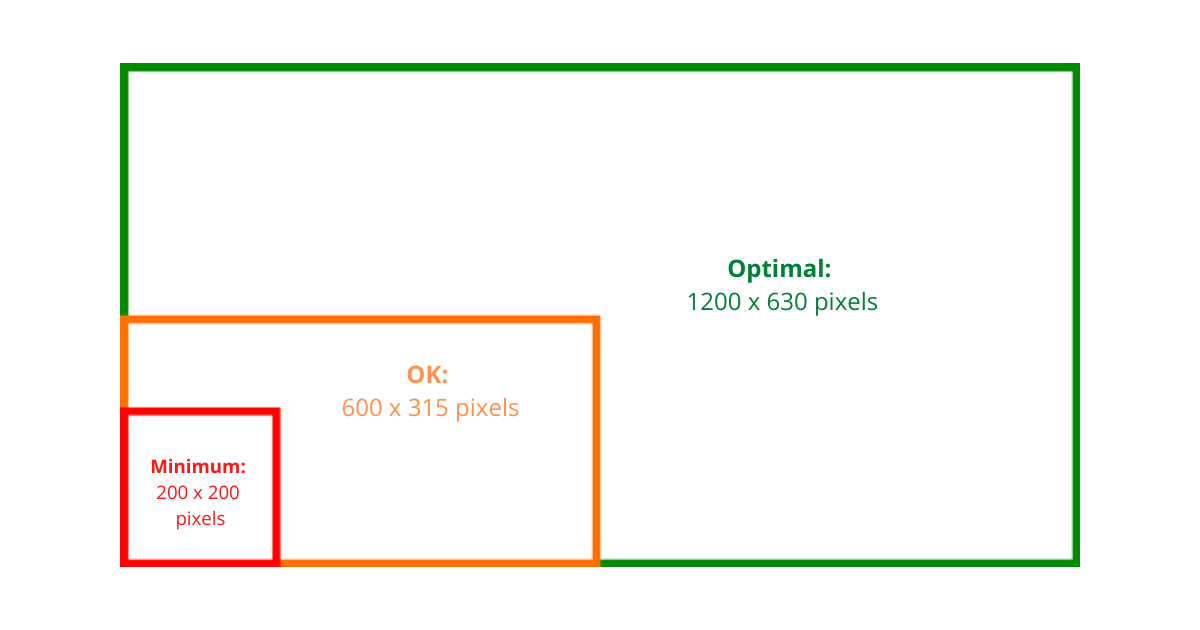
In order to present the og:image tag in Facebook as optimally as possible, the formats and sizes used should also be taken into account. Facebook currently uses a 1.91:1 format for newsfeed images. The following are some size considerations:

Figure 5: og:image sizing formats for Facebook
og:url specifies the canonical URL (this should be a URL without any additional tracking parameters or counters). Some people consider the og:url listing redundant because of the canonical tag, but it is still useful to specify an og:url as social engagement metrics (likes and shares) will collect on this URL. Specifying the og:URL also helps provide social networks with clues for the Edge Rank calculation. Since social networks also work with alternative clues (e.g. canonical URL), it is recommended for social relevant sites to list og:url in the source code before the canonical tag.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
Figure 6: Example of og:url in the source code
og:type specifies the type of content you’re sharing. In most cases, you can use “website,” “blog,” or “article” for og:type. However, if you also work with other media, such as music, videos, books, etc., you should certainly be well acquainted with the full list of og:type properties. Specifying the og:type will affect how your content is displayed in the newsfeed. If you don’t specify a specific type, the default is “website.”
<meta property=”og:type” content=”article”/>
Figure 7: Example of og:type in the source code
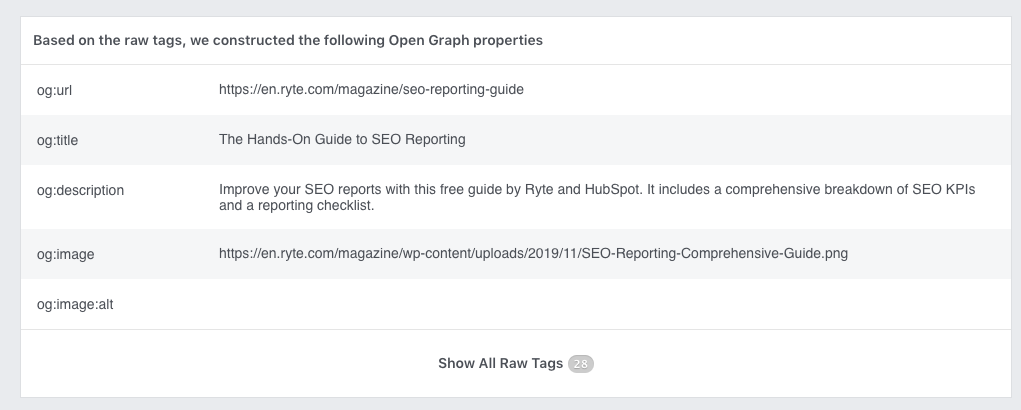
Facebook Debugger is a very helpful tool that can help you optimize your Open Graph elements. It shows you the information that is saved on Facebook for a specific URL as well as how the URL is displayed on Facebook.

Figure 8: The Facebook Debugger helps you check the Open Graph tags on a URL.
You can also analyze your Open Graph tags in Ryte. To do so, go to Single Page Analysis > Social.

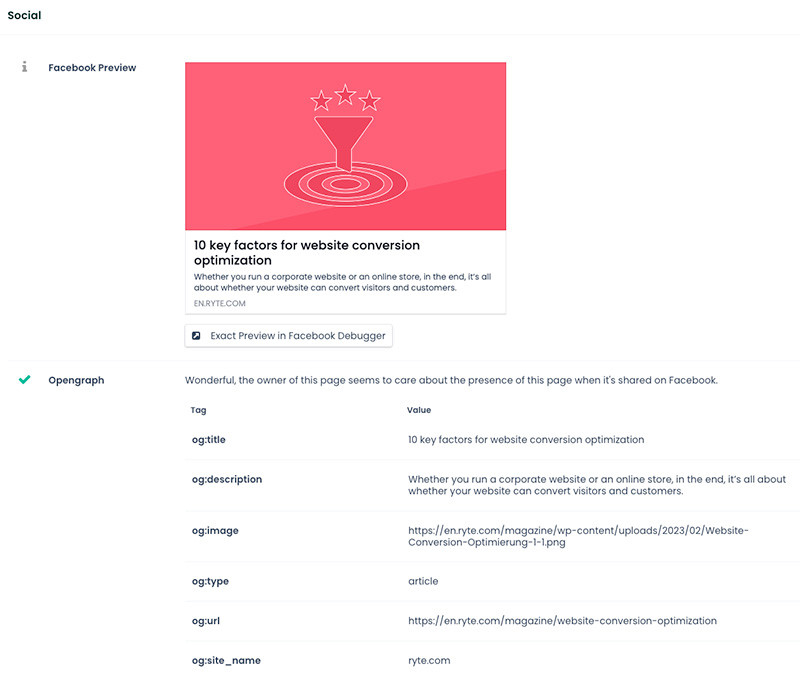
Figure 9: Use the Ryte single page analysis to review your open graph tags
Start analyzing your website with Ryte
This post was originally published in March 2020 and has been updated in March 2023.
Published on 03/07/2023 by Editorial Team.

The editorial team's mission: to help brands and agencies improve their website user experience. Ryte's content specialists regularly produce guides, explainers and other resources on a variety of topics, from SEO to accessibility, compliance and more.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo