Google’s Core Web Vitals were a major innovation for page experience in 2021. We explain why they matter, and how to ensure your website complies with them.
In the summer of 2021, Google introduced Core Web Vitals as search ranking factors. This made website user experience (WUX) became more important than ever. So how can you optimize your website for a page experience that scores highly on the Core Web Vitals? And will we be getting new Core Web Vitals in 2022? Let's find out in this guide.
The Core Web Vitals are metrics that measure the loading speed, interactivity and visual stability of a website. They're part of Google's page experience ranking signal, which aims to guarantee a positive and smooth user experience.
In Google's words: “Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value, both on mobile and desktop devices.”
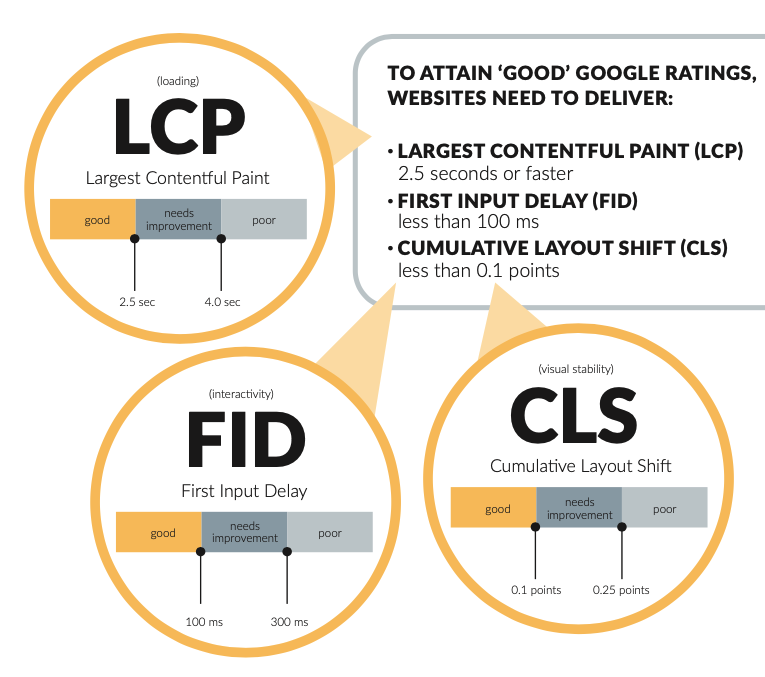
The Core Web Vitals of loading speed, interactivity and visual stability are represented by the metrics "Largest Contentful Paint" (loading speed), "First Input Delay" (interactivity) and "Cumulative Layout Shifts" (visual stability). Let's look at each of these in turn…
How fast does a page load when the user visits it? This question is answered by the metric Largest Contentful Paint, or LCP for short.
More specifically, LCP measures the time taken to fully render the largest visible piece of content in the viewport. According to Google, the Largest Contentful Paint should be visible within the first 2.5 seconds of the loading process.
Why the largest visible element? Unlike similar metrics such as "First Contentful Paint", LCP is designed to measure loading from the user's perspective. It shows when the page content is actually clearly visible from a website user's perspective.
How long does the user have to wait before interacting with the page? First Input Delay (FID) indicates this.
The time is measured from the first interaction of the user with a page to the reaction of the browser to this interaction. The key figure therefore records any delays, for example when a user clicks on a link or button.
Long waiting times cause frustration, and in the worst case a page appears to be "frozen". User tolerance here is very low! Therefore, Google recommends keeping the FID below 100 milliseconds if possible.
How visually stable is the website? Are there any visual changes while it loads? The Cumulative Layout Shift (CLS) metric answers these questions. It records whether or how much the page layout changes during the loading phase.
Layout shifts occur, for example, when a user scrolls through a page and reformats its appearance with buttons, videos, images or pop-ins that appear. So annoying.
This distracts visitors from reading the page, so bouncing elements should be avoided. Google gives a CLS value of less than 0.1 as a target.

Fig. 1: Google's Core Web Vital benchmarks
At this point you may be wondering where the Core Web Vitals actually come from, and why they're suddenly a hot topic. Let's review…
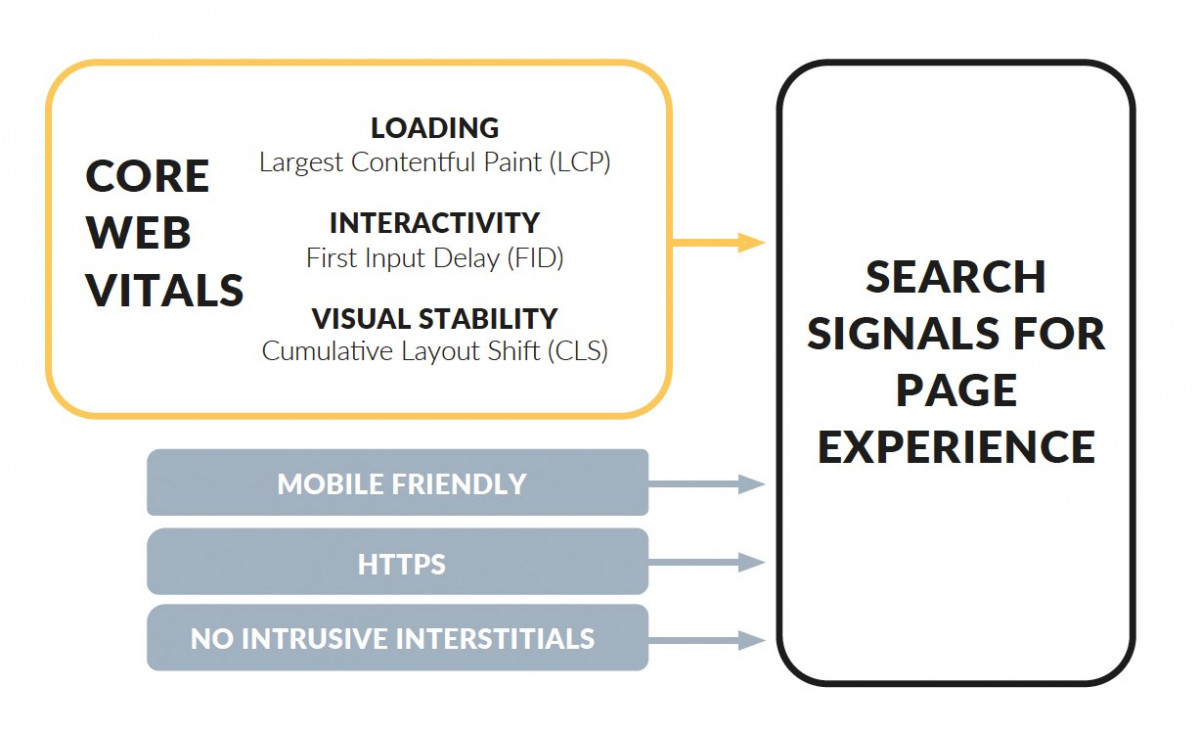
The Core Web Vitals were introduced by Google in 2021 as part of the Page Experience Update. “Page Experience” is a combination of the new Core Web Vitals and the three well-known factors Mobile Friendliness, HTTPS and guidelines for avoiding intrusive interstitials.
The result is a holistic approach to evaluating website usability, where the key question is: How do users perceive the interaction with the website as a whole?

Fig. 2: Google's Page Experience Ranking signals
With the Core Web Vitals, Google clarifies what a website must offer in order to meet user expectations – and therefore Google's own expectations, as it wants to serve high-quality search results!
A bad page experience is perceived by Google as a negative signal, and can therefore have a negative impact on a page's search ranking and organic visibility. Conversely, high usability can have a positive effect on organic visibility.
The factors measured by the Core Web Vitals are not fundamentally new, and have been relevant to a website's usability before. With their inclusion as an official ranking signal, Google is now putting a stronger focus on the topic of user-friendliness and, with the corresponding reports, offers new possibilities for identifying weak points on a website.
Of course, a bad user experience doesn’t just affect your rankings. The effects range from higher bounce rates and lower conversion opportunities to the decision not to revisit a site, according to the Chromium Blog. A bad user experience will cost you valuable sales.
This is a very good reason to tackle the topic of Page Experience! Regardless of how important your SEO rankings are to you, you should use the Core Web Vitals as an opportunity to take a closer look at your website and optimize it in terms of user-friendliness.
Clearly, before you can optimize your Core Web Vitals, you have to know where you stand – and that means first measure them, then optimize for them.
Luckily, getting an overview of your Core Web Vitals performance is pretty easy. Google helps site operators with a number of free tools. You can find your Core Web Vitals values in the Google Search Console, in PageSpeed Insights or in other tools of the Chrome User Experience Report, for example.
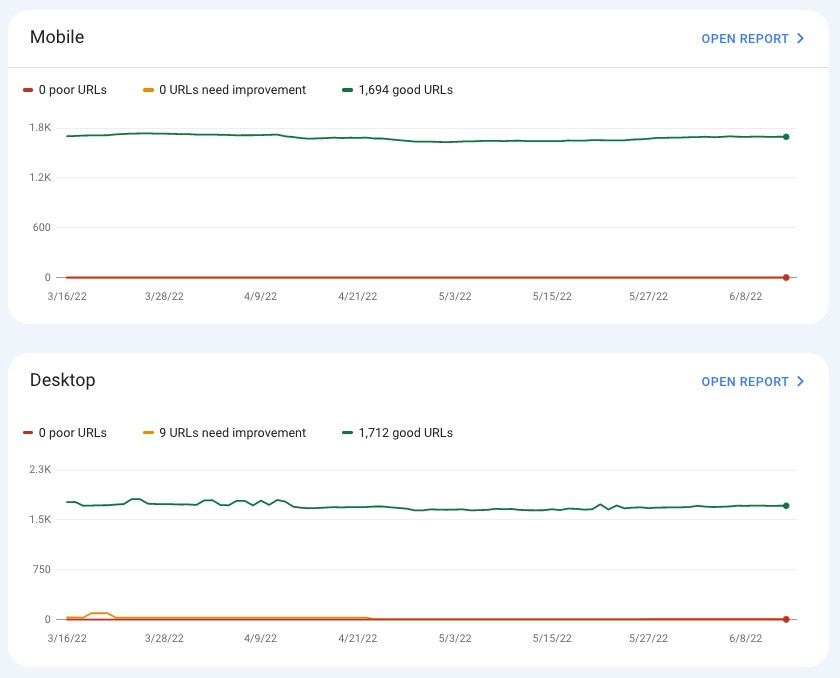
Google Search Console provides you with an overview of your Core Web Vitals performance on desktop and mobile devices – each with a graphic and examples of "bad", "to be optimized" and "good" URLs. The ratings are based on field data, i.e. on the data of the actual page visits.

Fig.3: Overview of Core Web Vitals performance for mobile and desktop in Google Search Console
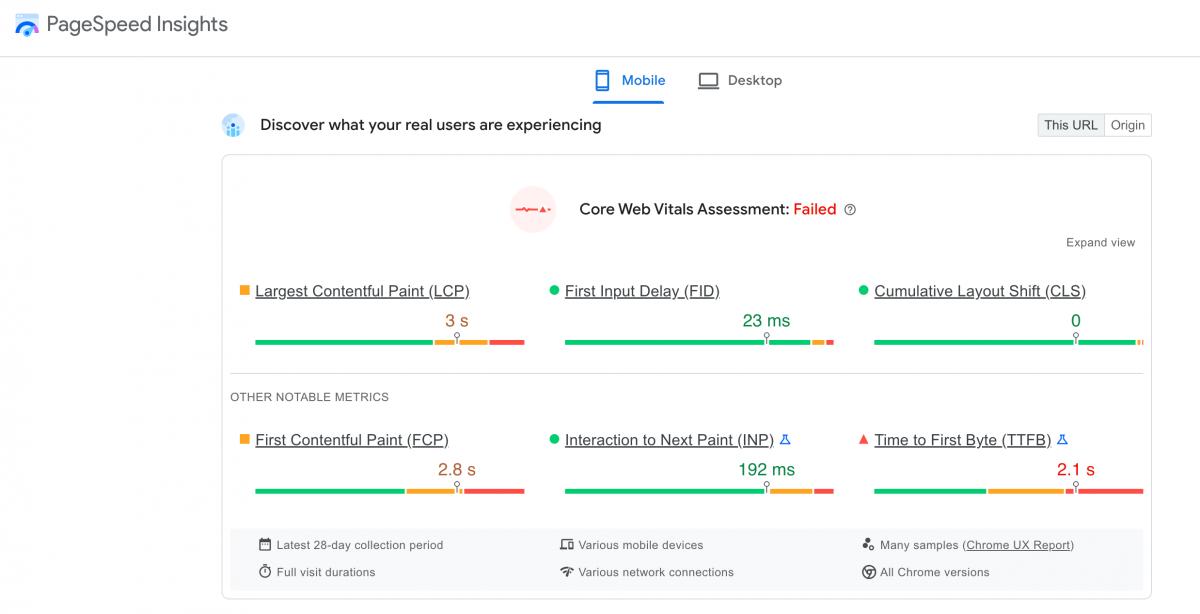
PageSpeed Insights provides measurements for individual pages on your website. In the results window under “User-side performance”, Google shows the Core Web Vitals values of the tested site. In addition, the tool shows whether the tested site passes the Core Web Vitals exam overall.

Fig. 4: Core Web Vitals results from Google's PageSpeed Insights
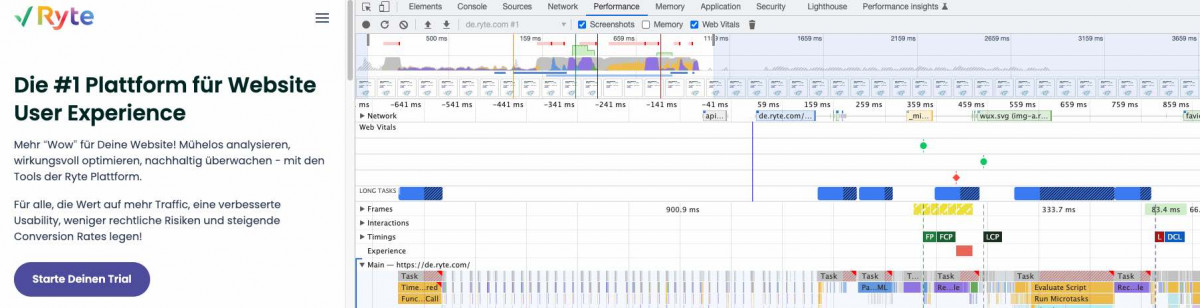
If you want to know exactly, you can use the Google developer tools to analyze the actual loading process of a page .

Fig. 5: Recording of the page loading process in the Chrome developer tools
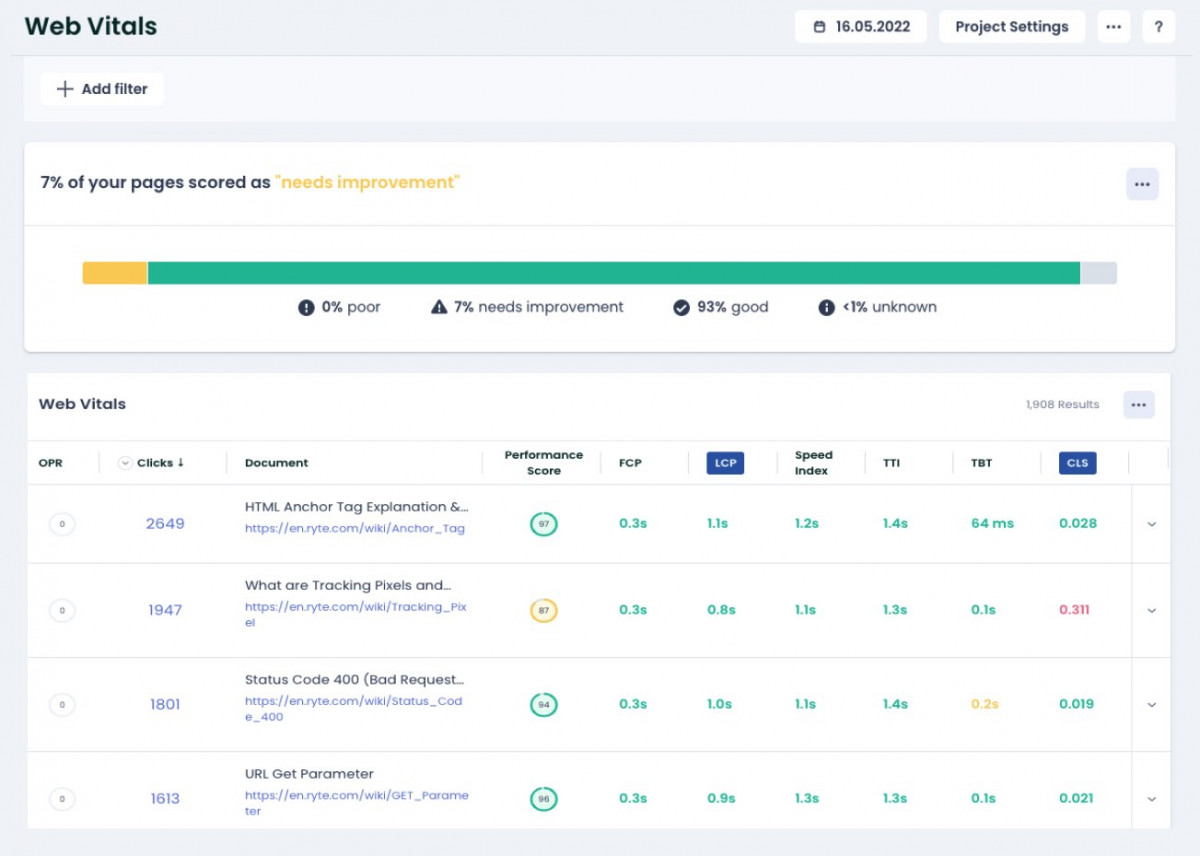
You can also use the Ryte platform to test and analyze the Core Web Vitals.
The "Web Vitals" report in Ryte Web Performance not only gives you an overview of the number of your "good", "improve" and "bad" pages, but also provides the individual LCP, FID and CLS values for all your pages. You can start a free Ryte trial to try out the report:

Fig. 6: Check Core Web Vitals values with Ryte
Now it's time for optimizing your website for the Core Web Vitals. In this section, we've summarized a few factors that often impact page experience. Additionally, look at the diagnostic tips from tools like Google PageSpeed Insights to identify the specific vulnerabilities of your website.
As a reminder, LCP is about the loading speed of the largest element in the visible area of your pages. The following tips will help you with LCP optimization:
When a page responds to user input with a delay, we speak of First Input Delay. The following tips will help you avoid FID on your pages:
Problems with the Cumulative Layout Shift (CLS) metric occur when a website unintentionally changes its visual appearance during a visit. Here are a few tips on how to avoid such layout shifts:
Tip: You can also use our Core Web Vitals checklist to help you optimize your Core Web Vitals. You can download it as a PDF for free.
Don't forget, the Google algorithm never stands still. As soon as we got used to LCP, FID and CLS, the next innovation is already on the agenda: the introduction of two new Core Web Vitals for “Smoothness” and “Responsiveness”.
Google announced the expansion of the Core Web Vitals in November 2021. According to Google, the new key figures for measuring smoothness and responsiveness should join the metrics for loading speed, interactivity and visual stability in 2022.
The smoothness metric is currently still being planned. The metric “Interaction to next Paint ” was presented for “Responsiveness” in May 2022. Here's what we know about the new Core Web Vitals:
In May 2022, Google introduced "Interaction to Next Paint", or INP for short. According to Google , it was developed to better capture the end-to-end latency of individual events and provide a holistic picture of a page 's overall responsiveness.
While First Input Delay (FID) measures the time between the user interacting with the page and when the event handlers can be executed, the new metric is intended to capture the entire event duration, i.e. from the first user input to the next frame, after all event handlers have run.
More specifically, Interaction to Next Paint (INP) logs the latency of all interactions throughout the lifecycle of the page and records the highest value as INP. Accordingly, website operators should aim for the lowest possible INP value. This shows that a page responds reliably at all times.
Google currently defines an INP of up to 200 milliseconds as a good response time and an INP of over 500 milliseconds as a bad response time. Since INP is currently still an experimental field metric , this information can still change.
You can already measure Interaction to Next Paint with Google's PageSpeed Insight, the CrUX API, the Chrome Web Vitals extension and other Google tools.
Tip: If you want to delve deeper into the new Core Web Vitals, we strongly recommend the web.dev blog. There, Google's developers explain and document the Core Web Vitals metrics in detail.
So far, the new smoothness metric is just an idea from the Chrome developers.
The new metric is intended to help avoid “not smooth” experiences . This means, for example, pages that stutter when scrolling or animations that freeze.
Exactly what “animation smoothness” will look like, how the two new metrics will change Core Web Vitals, and when they will officially become part of the Page Experience signal remains to be seen. But one thing is clear: website operators who strive for the top positions in the SERPs should be prepared for the increasing importance of page experience.
Google's goal is to provide users with the best possible and most relevant content for their search queries. To achieve this goal, Google is constantly working on improving its search algorithm. The topic of page experience will certainly continue to play an important role in the future.
That being said, factors like page speed, interactivity and mobile-friendliness of a website are more than ranking signals from Google. They have a decisive influence on the user journey and shape the experience that users have when visiting a website and which they associate with a brand or a product.
As a website operator or SEO, your goal should not just be achieving good Google benchmarks. Your goal should be to improve the usability of your website in order to provide visitors with the most pleasant experience possible. The better rankings then come automatically.
From this perspective, the Core Web Vitals are less of an additional hurdle and more of a welcome opportunity to improve one's website user experience. Time to optimize!
Optimize your website with a free Ryte trial
Published on 07/01/2022 by Miriam Deck.

Miriam is Content Marketing Manager at Ryte. As a former SEO consultant, her heart beats for organic performance and especially for good content. When she’s not working on new content for Ryte, you can find her in nature hiking, swimming or eating with good friends.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo