In this article, we explain the pros and cons of Accelerated Mobile Pages for your website, how to implement them, and different tools to test them with. PLUS bonus checklist for using AMP.
Accelerated Mobile Pages (AMP) were created back in 2015 by Google and other companies such as Adobe and WordPress as a new standard for fast loading mobile websites.
The importance of mobile friendliness for websites continues to increase, and AMPs play a particularly important role here. So we’ve created this step-by-step guide for setting up and testing Accelerated Mobile Pages. We’ll explain how they work, whether it’s worthwhile investing your time in AMP, and more.

AMP (Accelerated Mobile Pages) is an open-source page format that you can use to create user-oriented versions of your web content (AMP websites, AMP Ads, AMP Mails or AMP Web Stories) that are optimized for mobile devices. The format reduces your pages to the essentials (for example, a shortened HTML code is used), and it therefore ensures a higher loading speed.
As Google posted in the Webmaster Central Blog: “AMP was introduced to dramatically improve the performance of the web and deliver a fast, consistent content consumption experience. In keeping with this goal, we’ll be enforcing the requirement of close parity between AMP and canonical page, for pages that wish to be shown in Google Search as AMPs.
AMP enables faster loading of web content by using shortened HTML code, asynchronous JavaScript and decentralized loading via a content delivery network.
The three pillars of the AMP framework at a glance:
AMP is not an official ranking factor, but when implemented correctly it does deliver significantly better mobile page speeds. And this in turn plays an important role in the winning higher search engine rankings.
A smartphone is now sufficient for browsing the web in most cases. However, with mobile Internet connections generally being slower, it’s particularly important to optimize loading speeds on mobile. And this is exactly where AMP comes in.
There are other ways to improve your website’s mobile page speed and usability (check out our ebook on Mobile Website Optimization ), but AMP is definitely one option to consider.
Let’s look at the advantages and disadvantages of AMP…
It’s worth noting that in the past, AMP pages were given preferential treatment when creating search enhancements such as top stories and news. In addition, Accelerated Mobile Pages were marked in the search results with a special AMP badge (↯). However, since Google’s Page Experience Update 2021, these advantages no longer apply.
Tip: If you’re not sure if AMP is right for your website, you might find our article on the impact of AMP on traffic and conversion rates helpful.

Accelerated mobile pages can be developed from standard websites. Nevertheless, a few adjustments must be made:
Example:
<link rel="canonical"
href="https://www.meineseite.de/url/zur/original-version.html" />
The original URL is referred to here.
<link rel="canonical"
href="https://www.meineseite.de/url/zur/AMP-Seite.html" />
The canonical refers to the AMP page itself here.
<meta name="viewport" content="width=device-width,minimum-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>
The advanced tag for the <head>-area must also be implemented:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;animation:-amp-start 8s
steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none
;-ms-animation:none;animation:none}</style></noscript>
<link rel="amphtml"
href="https://www.meineseite.de/url/zur/AMP-Version.html" />
In order for your AMP pages to perform well in Google searches, you should make them as relevant and user-friendly as possible. According to Google, the same guidelines apply here as for all conventional web content.
In addition, Google provides specific guidelines for AMP pages that you should definitely follow:
You can also label your AMPs with mark-ups. It is therefore possible, for example, to perfectly display news or recipe pages on mobile devices in the SERPs. For example, news articles can be displayed with a corresponding markup in the so-called “carousel” from Google.
A news AMP article may be marked in this way:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Titel",
"datePublished": "2017-11-11T11:11:00Z",
"image":"logo.jpg"
}
You have to adjust the HTML code to correctly display images on AMPs. The references to images in the source code have to be adjusted – you replace <img src> with <amp-img src>.
An example:
<amp-img src="tollegrafik.jpg" alt="Image" height="400" width="800"></amp-img>
In principle, AMP pages are very simple. If you would like to change the color of the background, you can adjust the following elements.
<style amp-custom>
/* any custom style goes here */
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
Remember that to save time, AMP pages can only use one style sheet.
Your standard website should link to the AMP version: insert a rel-attribute into the <head>-area of your standard website, and this then links to the AMP version:
<link rel="amphtml"
href="https://www.meineseite.de/url/zur/AMP-Version.html" />
In principle, the same directives apply to AMPs as for all Google-friendly websites. In order for your page to appear in the Google SERPs, it must comply will all important AMP specifications, its content must be identical to the content of the standard page, and the URL schema should be understandable for users.
Furthermore, Google specifies that the page must be compatible with AMP. The compatibility applies also to inserted structured data.
To save time, you can implement AMPs with plugins which are often available from Content Management Systems:
| CMS Plugins | Cost |
| WordPress | free |
| Wix Blog | free |
| Typo3 | free |
| Joomla | $69/year |
| Magento | Depends on package |
| Shopware | From €24/month |
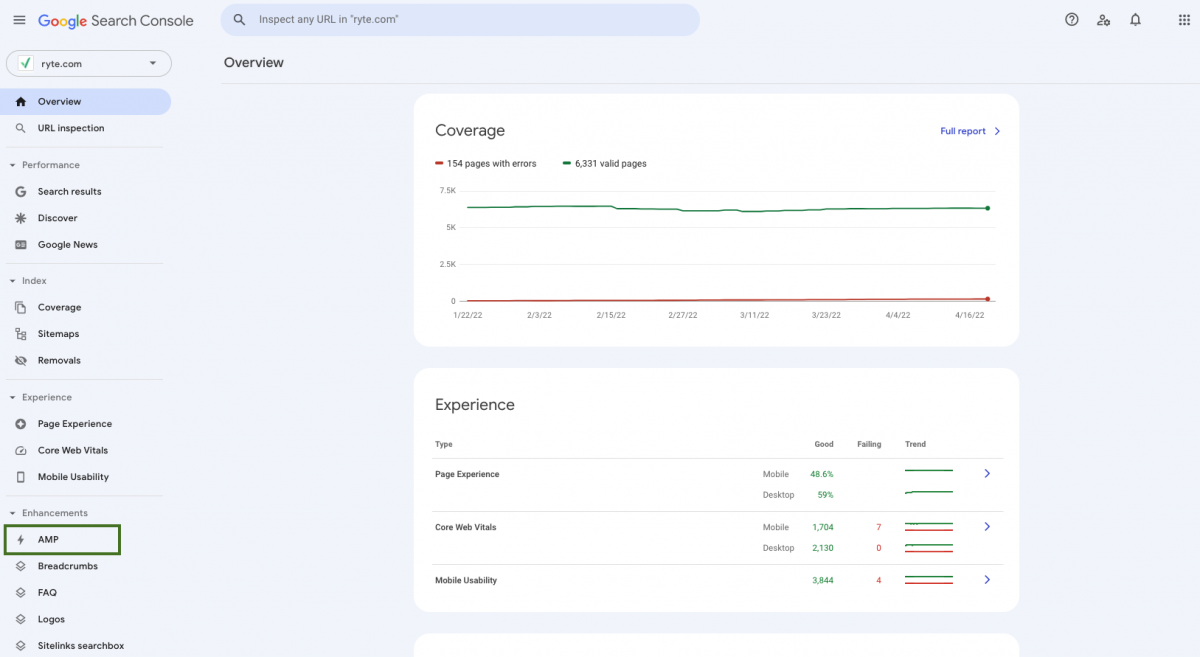
Once you have set up your AMPs, they can be checked easily in the Google Search Console. The only requirement for this is that your website has to be saved in the Search Console.
Log in as normal and click on “AMP” under “Enhancements” in the left-hand column. The number of indexed AMPs will then be displayed, and you will also receive all important error notifications:

Figure 1: Testing AMP implementation via Google Search Console
When analyzing your data, remember that changes and adjustments are not always immediately shown in the Google Search Console.
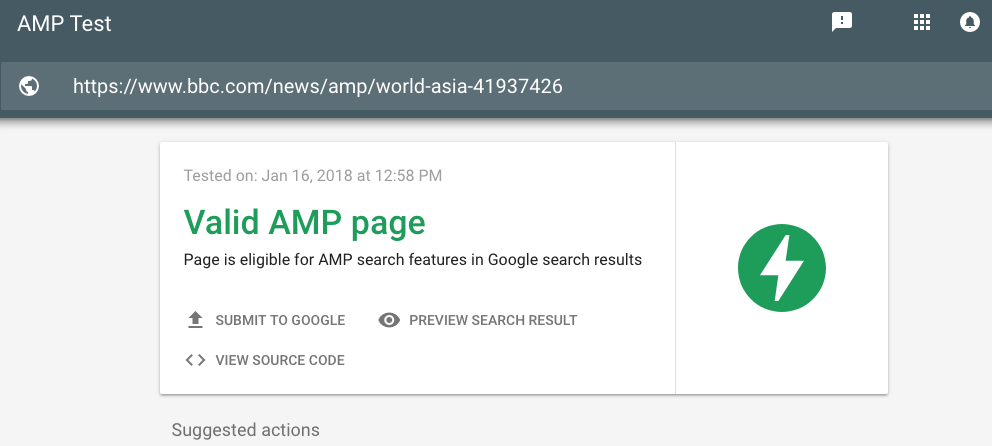
If you would like to test the implementation of AMP HTML on any page, including ones which you do not have access to in Google Search Console, then the free Google AMP test tool is also available:

Figure 2: Test Accelerated Mobile Pages with the Google AMP test tool
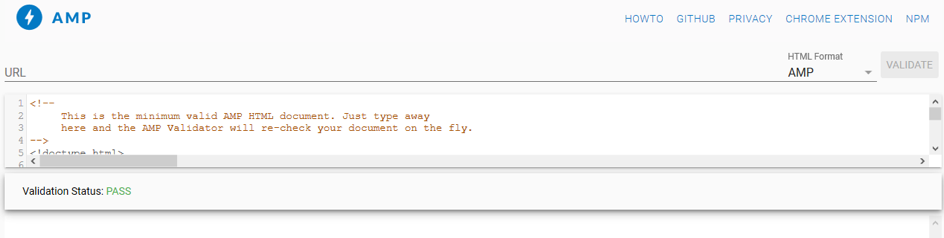
A third option for testing AMPs is with the AMP Validator from the AMP project. This can also be used to check AMP ads and emails:

Figure 3: Check AMP websites, ads and emails with the AMP Validator
Yes, any website can be delivered via AMP, including online shops. However, you should always carefully consider whether AMP is suitable or worthwhile for your website. You can find more information in our post about the pitfalls and possibilities of AMP in e-commerce .

Yes, ads can also be delivered via AMP. The aim of the AMP project is to make ads faster, avoid interruptions and therefore create a better user experience. It will also improve visibility, click rates and monetization of ads.
No, AMP pages are not considered duplicate content as long as they are implemented correctly. Although the creation of an additional AMP page creates “duplicate content”, the canonical tag can be used to refer to the original version so that search engines understand the context of the pages.
By linking regular HTML pages to existing AMP pages via rel=”amphtml”, Google receives another signal that explains the connection between the pages.
Yes, AMP pages can use schema.org markup to markup structured data. As with conventional websites, only meaningful properties that correspond to the actual content should be used for AMP pages.

Yes, the project page from AMP recommends using schema.org to identify structured data. However, it is pointed out that you should only use properties that make sense. (Source: ampproject.org)
Accelerated Mobile Pages are a sensible solution for making mobile-optimized websites even faster.
By loading the pages faster, the user experience for website visitors will improve, which can have a positive effect on the digital success of your website, by cuttting bounce rates and improving conversion rates.
As with any website customization, however, there are a few things to consider when implementing AMP. In order for AMP pages to appear in Google search, you must adhere to the technical requirements and Google’s guidelines. Depending on your website type, the use of AMP will vary in effectiveness.
You should therefore carefully weigh the costs and benefits of introducing AMP on your website before you get started. If you do decide to use AMP, this guide will hopefully give you a good basis for the implementation of your project.

| Action | Done? |
| Is the document type <!doctype html> at the beginning of the HTML code? | |
| Has the <meta charset=”utf-8″> dataset been used? | |
| Is there an <html ↯> or <html amp> AMP tag? | |
| Are there <head> and <body> tags? | |
| Was the advanced tag used in the <head> area? | |
| Has a viewport tag been inserted in the <head>? | |
| Does the page contain a canonical tag? | |
| Is AMP content accessible to Googlebot (no blocking via robots.txt or noindex tags)? |
Optimize your website with a free Ryte trial
Published on 04/21/2022 by Editorial Team.

The editorial team's mission: to help brands and agencies improve their website user experience. Ryte's content specialists regularly produce guides, explainers and other resources on a variety of topics, from SEO to accessibility, compliance and more.
Own the SERPs with the only Platform using exclusively Google Data.
Book free demo